Optimizing a website for mobile devices or mobile users is no longer a luxury, but a necessity.
Chances are you are reading this blog from your mobile device. Why?
It is because more than half of the world’s population is using mobile devices.
With mobile devices accounting for over half of all internet traffic, it’s essential that your website is optimized for these devices to ensure a seamless user experience.
So, in this article, I’m going to talk about mobile-first design and why it is critically important these days. Along with some renowned tips to optimize your website for mobile users.
Table of Contents
Why Mobile-First Design Is Essential?

Mobile-first design is essential because of the increasing number of people who use their mobile devices to access the internet. In fact, mobile internet usage has surpassed desktop usage in recent years, and it’s only continuing to grow. Here are some reasons why mobile-first design is essential:
- More people are using mobile devices: As mentioned, the number of people using mobile devices to access the internet is increasing. Therefore, it’s essential that your website or application is optimized for mobile devices to ensure that you reach as many people as possible.
- Mobile devices have different limitations: Mobile devices have smaller screens, slower processors, and limited bandwidth. By designing with mobile devices in mind, you can optimize your website or application to work seamlessly on these devices.
- Better user experience: A mobile-first design can lead to a better user experience. By focusing on designing for smaller screens, you can simplify your design and make it easier for users to navigate and interact with your website or application.
- Improved search engine optimization: Google’s algorithm favors websites that are mobile-friendly. By designing with mobile devices in mind, you can improve your website’s ranking in search engine results pages (SERPs).
- Cost-effective: Designing for mobile-first can be cost-effective as it forces you to focus on the most critical elements of your website or application. This approach can save time and money in the long run.
In summary, mobile-first design is essential because it ensures that your website or application is optimized for the growing number of mobile users, provides a better user experience, improves search engine optimization, and is cost-effective.
Also read: 20 Common ASO Mistakes you Need to Avoid in 2023
What Does Responsive Web Design Mean?

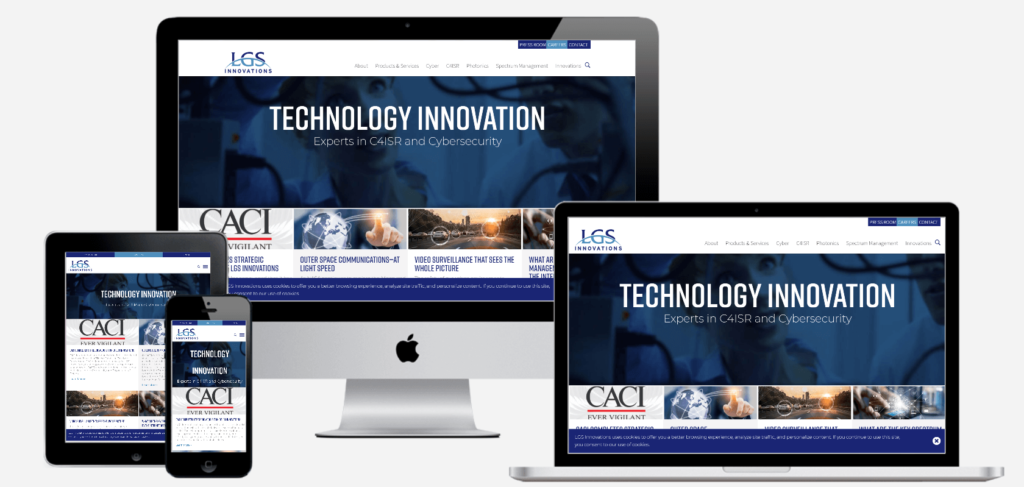
Responsive web design is an approach to web design that enables websites to adapt to different screen sizes and device types, ensuring a consistent user experience across all devices.
This means that the website layout, images, and content will automatically adjust based on the device being used to view the website, such as desktop computers, laptops, tablets, and mobile phones.
Common Strategies For Website Optimization For Mobile Devices
Here are some tips on how to optimize your website for mobile devices:
1. Choose a responsive design
A responsive design ensures that your website is automatically adjusted to fit the screen size of the device being used. This means that your website will look great on a desktop computer, laptop, tablet, or smartphone. A responsive design also improves your website’s search engine optimization (SEO) since Google ranks responsive websites higher in search engine results pages (SERPs).
2. Simplify your website’s design
Simplicity is key when it comes to designing a mobile-friendly website. Large, easily clickable buttons and minimal text are essential for providing users with a seamless experience. It’s also important to reduce the number of images and videos on your website since these can slow down load times and make your website difficult to navigate on mobile devices.
3. Optimize your website’s loading speed
Mobile users are often on the go and expect a website to load quickly. Slow loading speeds can lead to high bounce rates and lower search engine rankings. You can optimize your website’s loading speed by minimizing HTTP requests, reducing image sizes, and using caching techniques.
4. Use mobile-friendly plugins and tools
Plugins and tools that are designed for desktop websites may not work well on mobile devices. Therefore, it’s essential to use plugins and tools that are mobile-friendly. This includes contact forms, video players, and pop-up windows.
5. Optimize your website’s content
Content is still king when it comes to website optimization, and it’s important to make sure that your website’s content is optimized for mobile devices. This includes using short, concise sentences, breaking up large blocks of text into smaller sections, and using bullet points and headings to make content easy to scan.
Also read: 7 New (Unheard & Upcoming) Digital Marketing Trends In 2023
5 Ways to Optimize Your Website for Mobile Devices
I firmly recommend utilizing the mentioned tips for successful results. Primitively, these aim to improve your website for mobile performance.
1. Test Your Site Using Google’s Mobile-Friendly Tool
- Go to the Google Mobile-Friendly Test tool website: https://search.google.com/test/mobile-friendly
- Enter the URL of the website you want to test in the text box provided.
- Click on the “Test URL” button.
- Wait for a few seconds while the tool analyzes your website.
- Once the analysis is complete, you’ll see a message that either says “Page is mobile-friendly” or “Page is not mobile-friendly”.
- If your website is not mobile-friendly, the tool will provide a list of issues that need to be fixed.
- Use the feedback provided by the tool to optimize your website for mobile devices.
Using the Mobile-Friendly Test tool is an excellent way to ensure that your website is optimized for mobile devices and can help improve your website’s search engine ranking.
2. Use Custom CSS to Make Your Website Responsive
Using custom CSS is a powerful way to make your website responsive. You can use custom CSS to make your website responsive and ensure that it looks great on all devices.
Implementing would help improve user experience, better search engine ranking, competitive advantages, and more.
3. Choose Responsive Themes and Plugins
Responsive themes and plugins can certainly help improve a website’s user experience for mobile users.
Here are a few reasons why:
- Responsive themes and plugins are designed to be mobile-friendly out of the box.
- Responsive themes and plugins are easy to install and configure, even for non-technical users.
- Using a responsive theme or plugin ensures that your website provides a consistent user experience across all devices.
- It can save time and money compared to custom coding.
4. Test Your Website’s Core Web Vitals
Google’s search algorithm was recently updated to include Core Web Vitals, a set of metrics that provide important insights into the overall user experience of a website.
There are three types of Core Web Vitals that Google considers important for a website’s user experience:
- Largest Contentful Paint (LCP): This metric measures the loading performance of a website. It calculates the time it takes for the largest content element on the screen to be fully loaded and visible to the user. Ideally, LCP should be less than 2.5 seconds.
- First Input Delay (FID): This metric measures the responsiveness of a website. It calculates the time it takes for a user to interact with an element on the page, such as clicking a button, and the time it takes for the browser to respond. Ideally, FID should be less than 100 milliseconds.
- Cumulative Layout Shift (CLS): This metric measures the visual stability of a website. It calculates the amount of unexpected layout shifts that occur during the page load.
5. Improve Your Site’s Loading Times
Site loading times refer to the amount of time it takes for a website to load and become fully functional for a user.
Slow loading times can negatively impact user experience, increase bounce rates, and hurt a website’s search engine ranking.
Here are some tips on how to improve site loading times:
- Optimize images
- Minimize HTTP requests
- Use caching plugins
- Minimize code
- Responsive hosting gateway
- Use a content delivery network (CDN)
Basically, CDN can help distribute your website’s content across multiple servers, reducing the load on any single server and improving site loading times.
What’s Next
In conclusion, optimizing your website for mobile devices is essential to ensure that it provides users with a seamless experience.
By choosing a responsive design, simplifying your website’s design, optimizing your website’s loading speed, using mobile-friendly plugins and tools, optimizing your website’s content, and testing your website on mobile devices, you can ensure that your website is mobile-friendly and ranks well in search engine results pages.
If you need professional consultation or guided advice on Website optimization, increased traffic, and conversion; do connect with our expert.